
KIRANARAJA
Project : Kiranaraja.com
ROLE : UX, UI, Freelancer
DURATION : 10 Days (August 2022)
The Objectives
Experience
Create user personas and address the existing user pain points.
Interface
Create a sale-focused interface design to improve sales conversion rates of the website.
The Process
The user experience design process is intended to be collaborative with the digital marketing and web development teams. Because the project's goal is to address the users' pain points, the user testing phase is given special attention to gain a better understanding of the users' problems and pain points. Furthermore, the design is a conversion-focused user experience, as suggested by the marketing team.

1) The System
a. Understanding Business Goals
The project began with an understanding of the business objectives, value proposition, and USP (Unique Selling Proposition), thanks to the assistance of the digital marketing team. Moreover, the market segment the business aims to capture and the solutions the business addresses were determined through deliberation.

User Research
Guerrilla Usability Testing
To emphasize users and understand their I surveyed users from , requested them to perform some predefined tasks, and through observation.
-
Buy a “Slice” mango juice.
-
Contact customer care.
- Check discounts and offers.
-
Check out what is in the cart.
- Buy a list of items.
-
Pay with cash on delivery.
– Finding the correct product categories isn’t easy
– The homepage is clustered with too much information
– Slow web-page loading and finding products is a hassle and time-consuming task.
– Discounts and offers can only be accessed by email subscription.
b. Understanding Existing Users
The digital marketing team shared the analytics of the website users. A significant percentage of the users were local customers who in lieu of going to the store, browsed/ordered through the website or phone.
"What are the things users know?"
"Which pain points can be solved?"
"Which factors need special considerations?"
2) Redefine
a. Empathy Map & Pain points
The empathy map was created as a way for me to further define pain points and create user personas. Following a discussion, with the digital marketing team, of key insights and assumptions derived from user research and analytics, the following empathy map is defined:
b. User Personas & Story


c. User Journey Map & Problem Statement

2) Solo Sprint
a. Ideating Solution
After understanding the users in depth with research and team collaboration, I got a cluster of data & information about the wants & goals of our targeted users. The problem statement provided me with the challenge I have to solve. I started to generate ideas on how might I solve the problem.
HMW Statement:
How might we redesign the website which would allow users to easily order groceries and cook dinner on time.

-
Add a list of the most sold items, which have a higher chance of purchase.
-
A space to showcase less ordered products to promote sales.
-
Showcase combos to increase bulk purchases.
-
Easy access to customer care numbers to resolve complaints.
-
Get customers' email IDs for remarketing with special offers.
b. Shortlisting Ideas
We held a 2 hours long session with the digital marketing team, developers team, and the proprietor. With the help of the session and feedback received I made the following key findings:
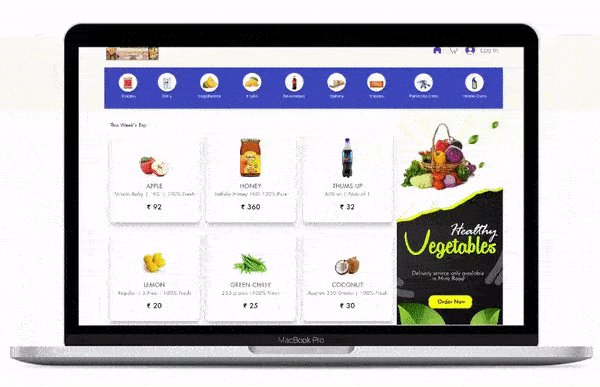
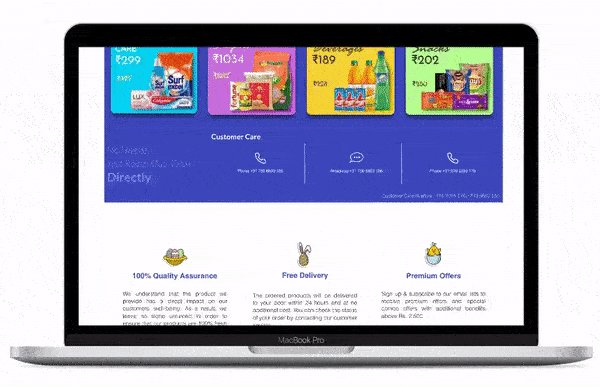
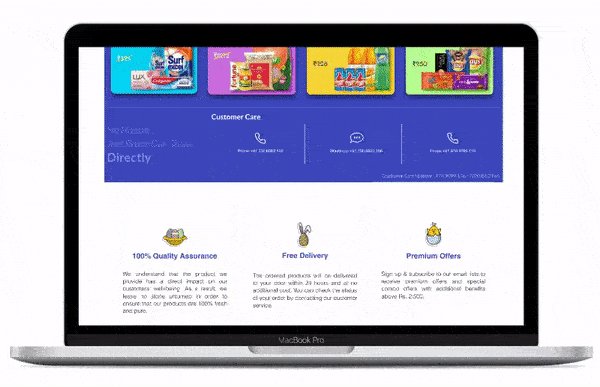
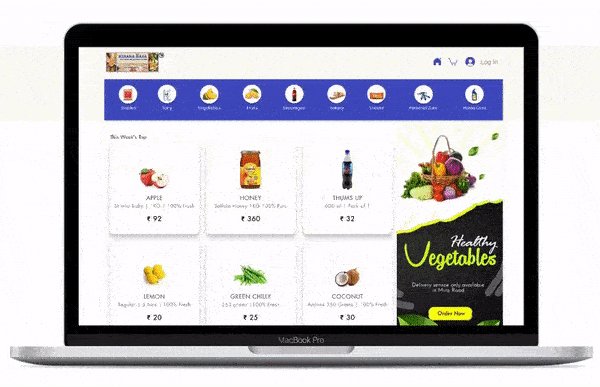
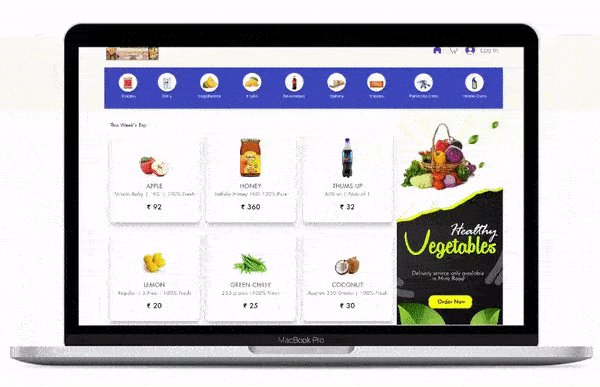
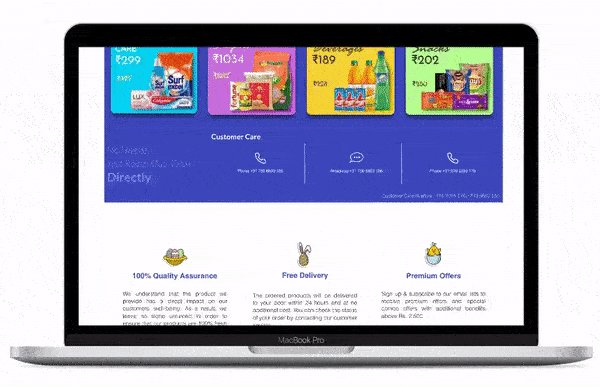
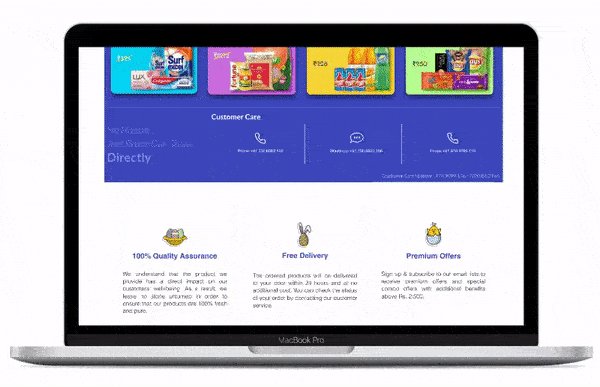
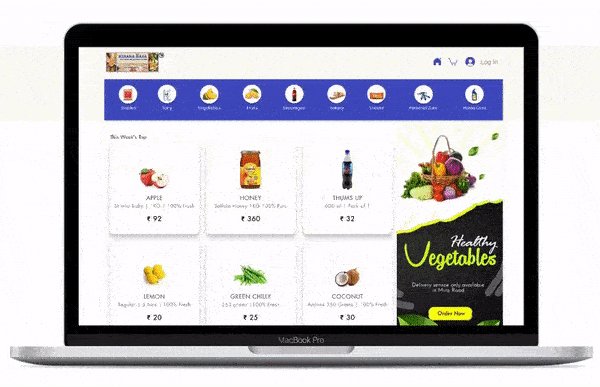
c. Creating Prototypes


.jpg)
d. User Testing
1. Add images on navigation bar, & should feel like buttons

2. Keep only few products on homepage

3. Call-to-action button to encourage purchase

4) The Design
a. Design System


b. Final UI Screens




5) Conclusion
a. Walkthroughs


b. Conclusion
Exploring the users' pain points enabled me to optimise the website, which addressed some critical issues, resulting in a 22-25% increase in website traffic. Because I was hired solely to work on the landing page and not to redesign the information architecture, the navigation within the website requires further optimization. Collaboration with the digital marketing team revealed several factors that can aid in improving the user experience. Furthermore, the collaboration allowed us to improve our website's SEO ranking, particularly its mobile SEO ranking.





