
Project : INPLAN (Solo Sprint)
ROLE : UX Research, UX & UI Design, Concept Design
DURATION : 2 Weeks (July 2022)
INPLAN

INPLAN

The Objectives
Experience
Make a user-friendly, productive financial
planning app .
Interface
Create a simple interface to reduce the possibility of errors and avoid complex actions.

Why a financial planning app?
Short-term financial goals, if properly planned and executed, can result in improved financial independence and users' financial needs being better planned, organised, rewarded, and satisfied. Setting achievable goals and creating small doable tasks
If a user meets their financial goals, their life can be significantly wholesome.
The Process
The process of concept design and development is planned with the goal of running a Solo Sprint. Because the project's goal is to develop the concept, the user research phase is given special attention to gain a better understanding of the users' problems and pain points.
.

"What are the things users know?"
"Who will be the user?"
"What makes them different from other users?"
1) Understanding the Users: User Research
a. Identifying Targeted Users
The project began with the identification of our primary targeted user segment. This would allow me to focus on the targeted users' pain points and find custom solutions for them without oversaturating the features for general users. I start by asking some crucial questions.
"Which pain points can be solved?"
"Which factors need special considerations?"

b. Conducting User Interview & Survey
Now that we know our target users, it was time to validate my assumptions about the target users. The interview needed to be conducted in an informal and open method to obtain quality and unfiltered insights. In order to validate my assumptions without any personal bias, I made sure I did not ask leading questions and asked ample open-ended questions to gain new valuable insights that do contradict my assumptions.
Following are some of the note-worthy answers obtained through the user interview phase.
c. Build User Empathy Map & Pain points
The Empathy Map phase was a logical process as I collected sizeable unorganized information & users’ data. The users’ empathy map was designed in such a way that it would enable me to further define pain points and create user personas. After a deliberate session on key insights and assumptions inferred from the user interview and surveys, the following empathy map was created.
d. Defining User Personas & Story



e. Creating User Journey Map & Problem Statement

2) Developing the Ideas: Idea Iteration
a. Iterate Notes, Ideas, Crazy 8, and Solution Sketch
I obtained a cluster of data and information about the wants and goals of our targeted users after thoroughly understanding them through research. The problem statement provided me with the problem to solve. I started brainstorming solutions to the problem.
HMW Statement:
How might we design an app which would allow users to easily make plans for achieving their financial goals.






b. Obtaining Experts’ Review
I made the following key findings with the help of advice and suggestions from experts with backgrounds in personal finance, CA, investment advisors, and finance faculties:
c. Shortlisting & Simplifying Ideas
Many features were eliminated through a strict simplifying and shortlisting process, and I obtained the core steps required to create an effective financial plan. The essential steps are as follows:

d. Conducting Competitive Analysis

e. Build User Flow (Information Architecture [IA])

3) Creating Prototypes and User Testing
a. Sketch Wireframes



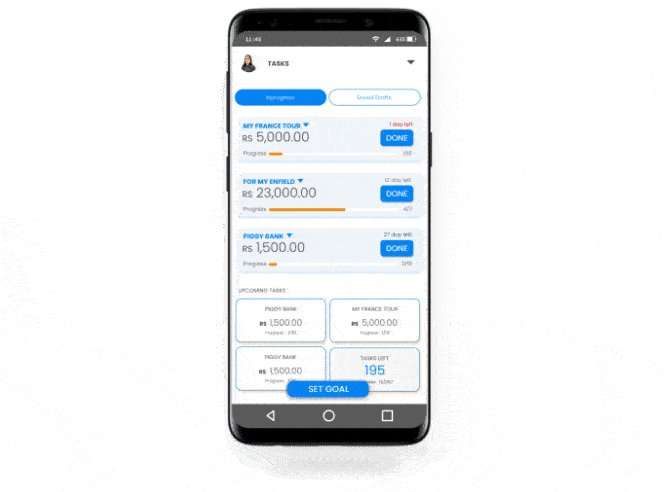
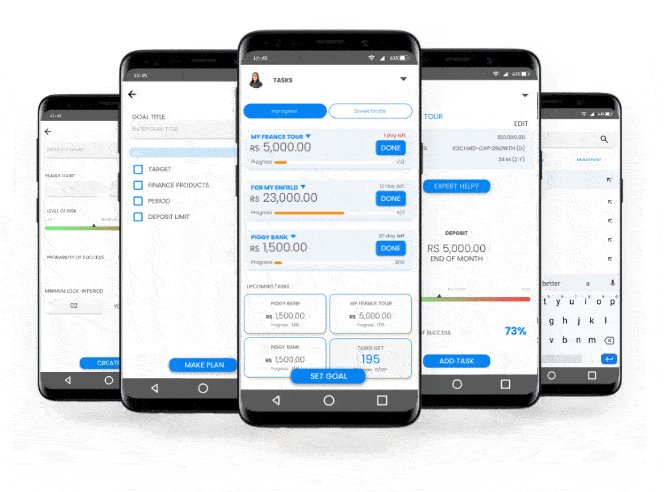
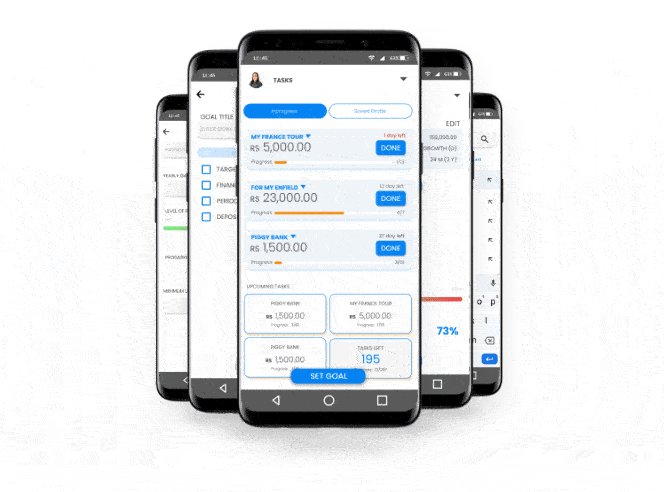
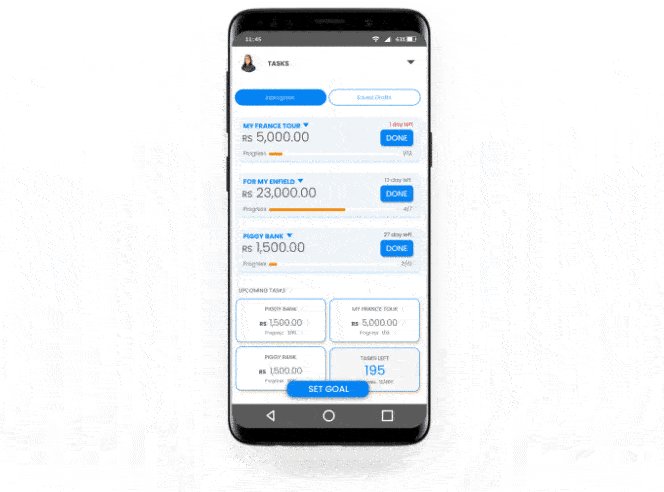
b. Mid-Fi Prototype
.jpg)

.jpg)



.jpg)
.jpg)
.jpg)



c. User Testing

4) The Design
a. Design System

b. Final UI Screens



4) Walkthroughs & The Conclusion
a. Walkthroughs
USER TESTING
The user testing phase taught me which functions should be hidden to keep the interface as simple as possible.

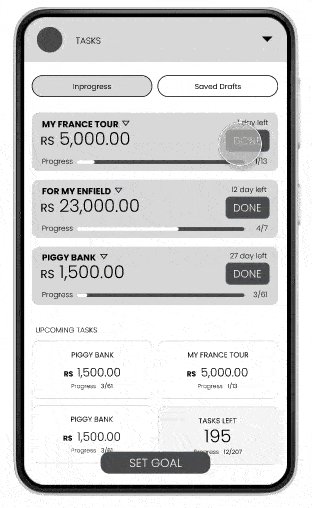
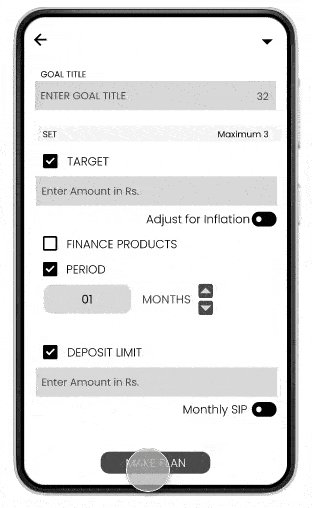
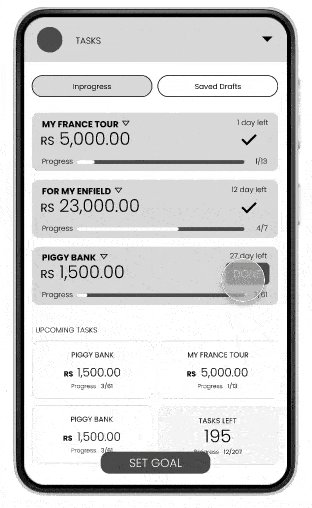
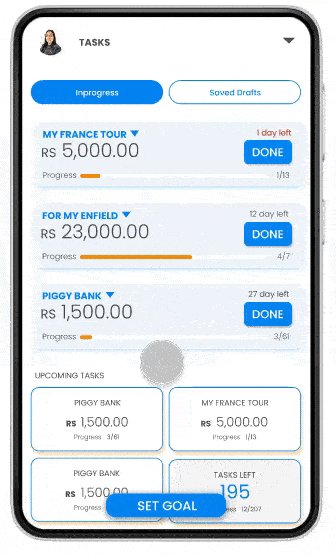
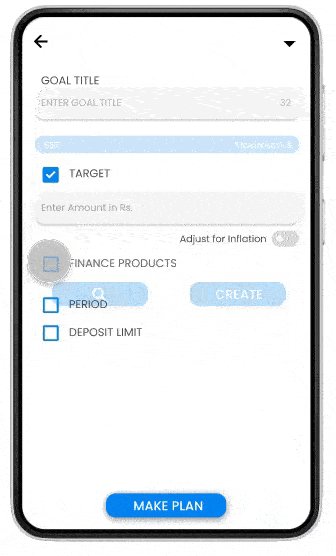
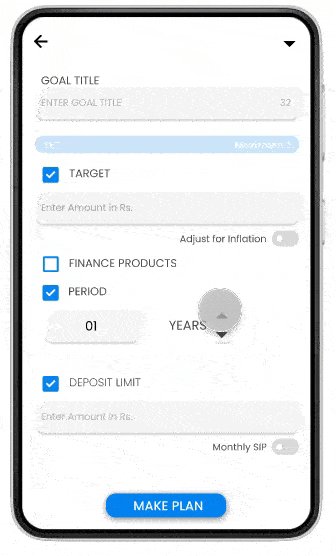
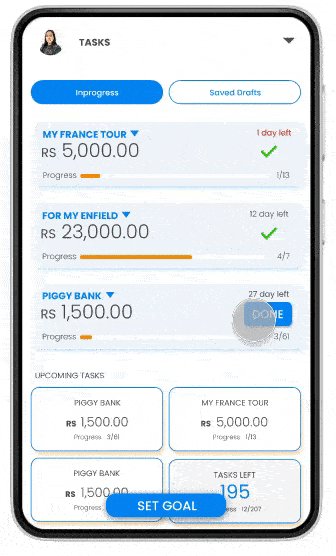
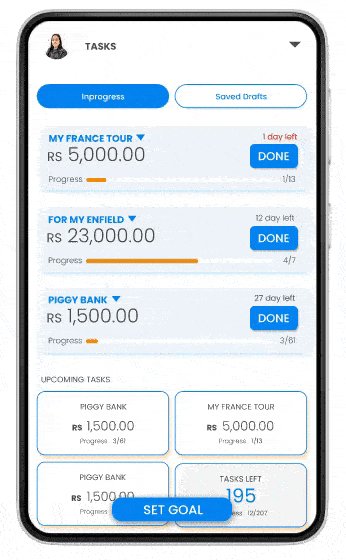
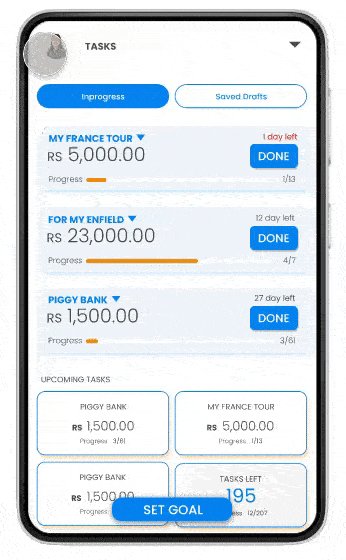
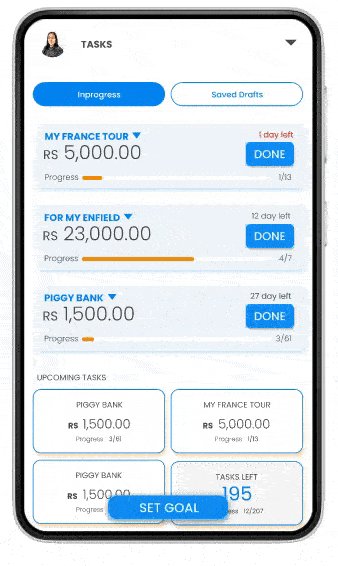
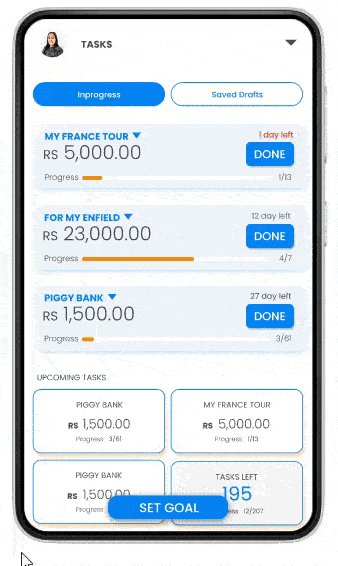
CREATE TASKS
The app's principal purpose is to allow users to create financial plans and turn them into simple doable tasks.

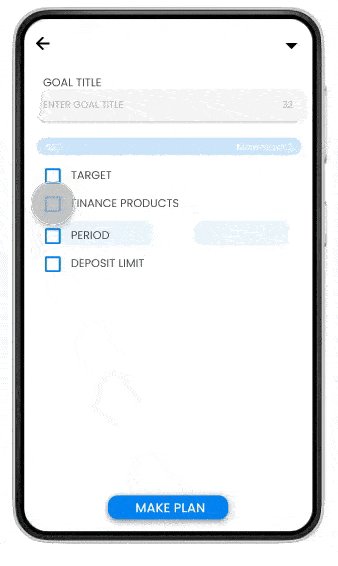
ADD LOCAL FINANCE TOOLS
During the testing phase, users suggested adding an option that would allow users to add their own investment tools.

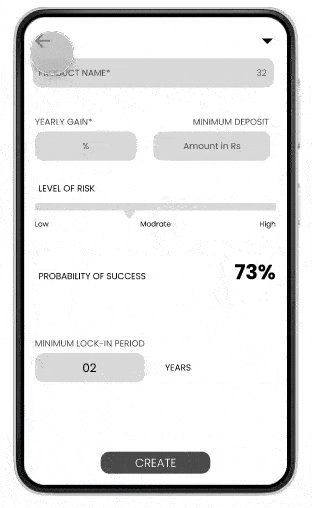
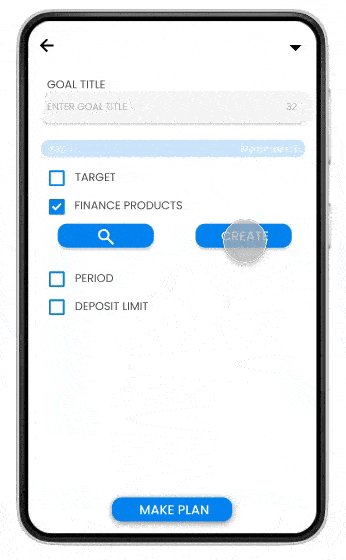
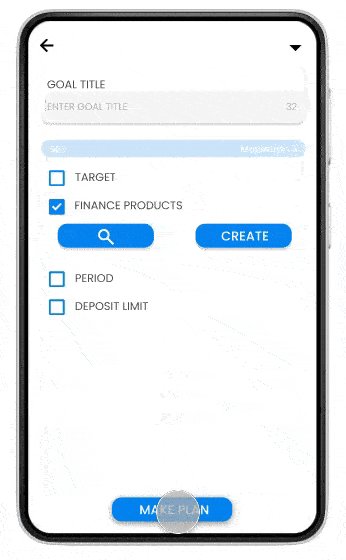
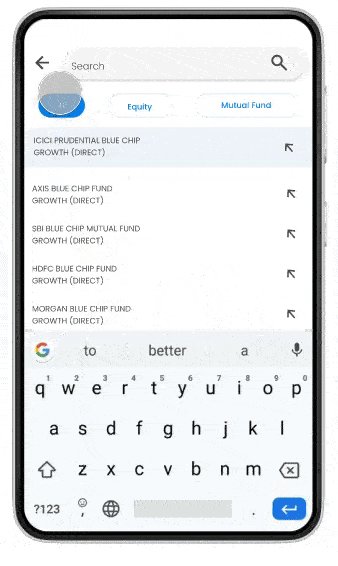
SEARCH FINANCE PRODUCTS
The steps for locating the best finance products to meet the goals that have been set..


b. The Conclusion
Throughout the user interview phase, users emphasised the importance of keeping the app simple and purpose-oriented; later, during the user testing phase, users suggested adding additional features to increase the users' convenience and app accessibility. The experience taught me why, as a UX designer, I should strive to keep interfaces clean and simple while maintaining functionality.




